Hai mai perso tempo davanti ad un layout cercando disperatamente di trovare il font giusto? Sfogliare centinaia di font può portare via una quantità enorme di tempo ed è anche noioso. Fortunatamente, ci sono strumenti per aiutarti a trovare il giusto font (o combinazioni di font) in pochi minuti.
Ecco alcuni dei migliori UI Font Tools:
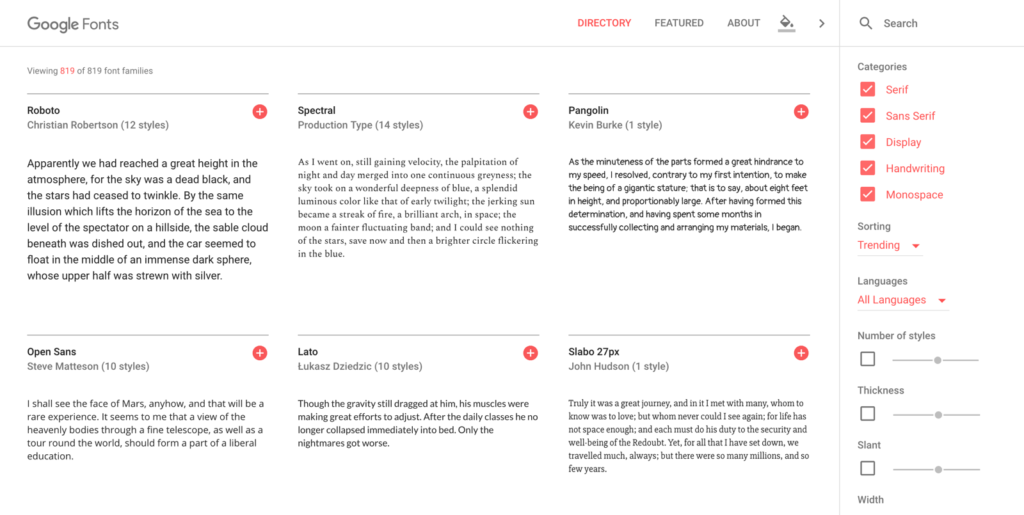
Google Fonts

Google Fonts è l’archivio dei font di Google, che è possibile esplorare, ordinare e utilizzare in tutte le lingue. Per ogni carattere elencato è possibile avere informazioni sul designer, sulla storia della sua creazione e attraverso le collezioni tematiche ci si può lanciare nella ricerca di nuovi font. Con Google Fonts è possibile ordinare i font in base alla popolarità, alle tendenze e alla tua geolocalizzazione.
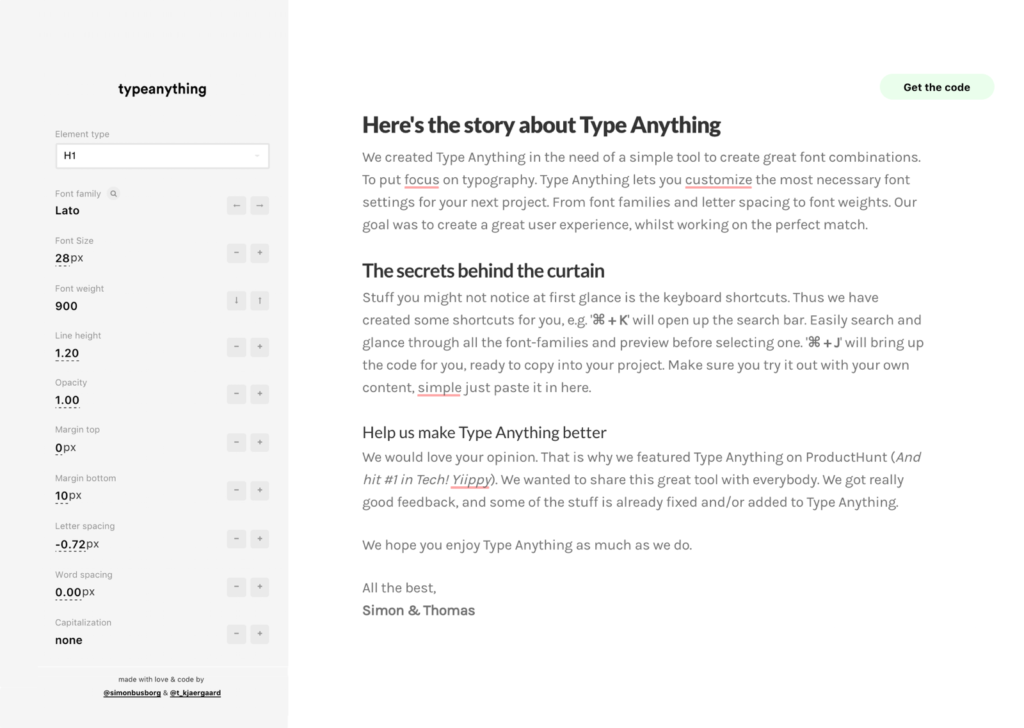
Type Anything

Type Anything è un semplice tool che aiuta a creare combinazioni di font. È possibile scegliere attraverso le famiglie di caratteri (a dire il vero piuttosto macchinosamente) e una volta trovato quello che ti piace modificarne dimensione, altezza linea, opacità, spaziatura lettere, capitalizzazione e altro. Di questo sito trovo molto comoda, dopo il lavoro di selezione, la possibilità di esportare il codice.
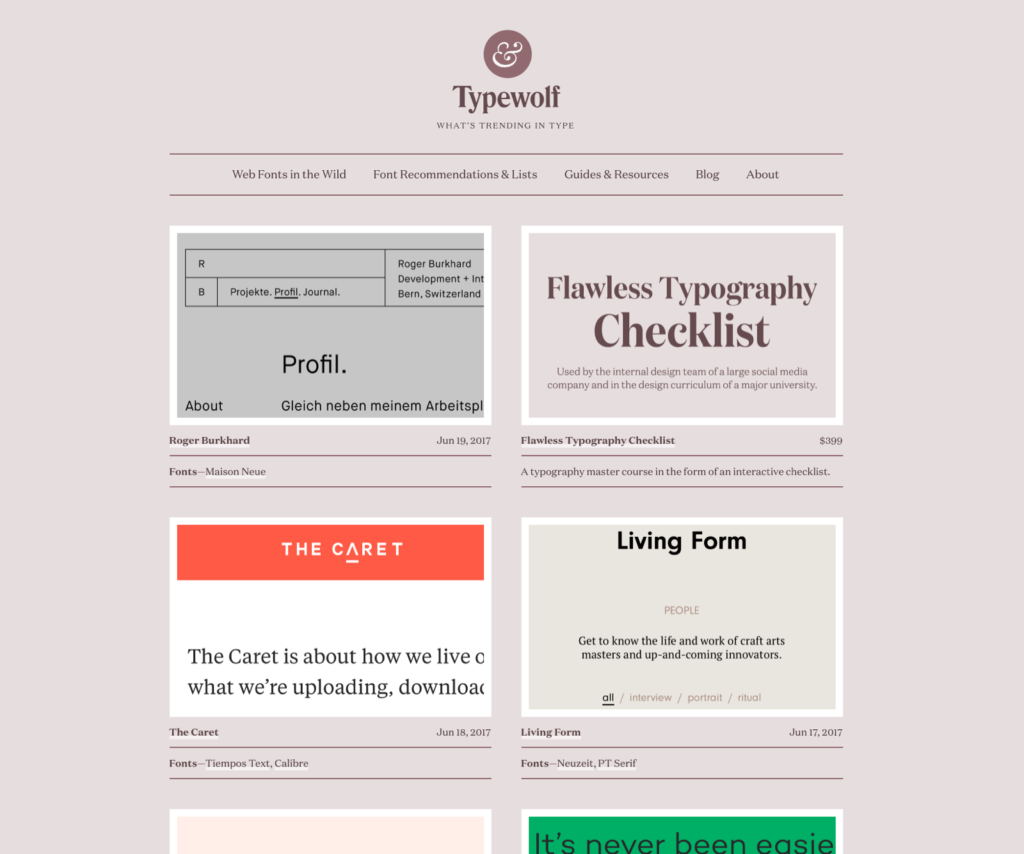
Typewolf

Typewolf è una delle migliori risorse di font che troverai sul web. Le selezioni sono curate, si presentano benissimo e provengono da tutto il web. Un’aiuto perfetto per ogni progetto di UI design e non solo.
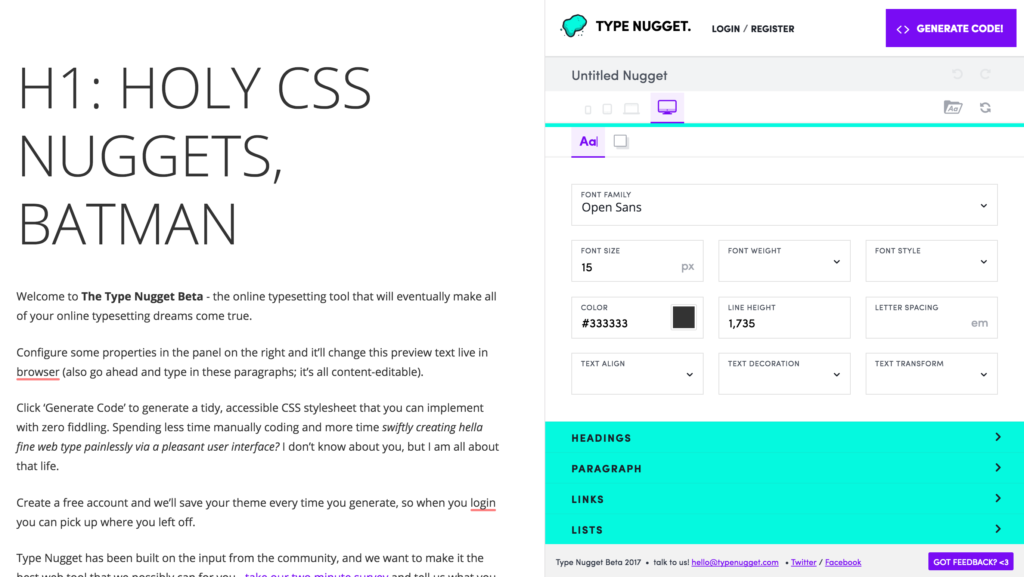
Type Nugget

Type Nugget è uno UI Font Tool online che offre un raffinato sistema di controllo per la progettazione dettagliata della tua UI. Il tutto offerto attraverso una piacevolissima interfaccia utente.
Font Fit
Con Font Fit puoi vedere rapidamente come il tuo sito si presenta con diversi tipi di carattere. Un modo facile e veloce per capire come un diverso tipo possa influenzare profondamente l’estetica complessiva. Puoi selezionare il font da un’ampia gamma di opzioni, definire dimensione e colore e goderti il risultato.
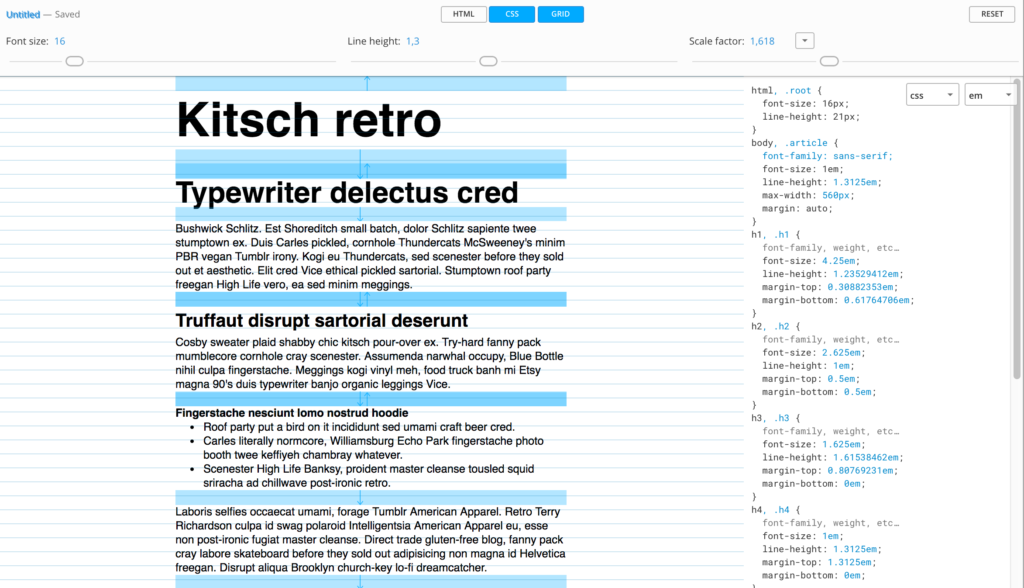
Gridlover

Gridlover farebbe un pò storia a se rispetto agli altri UI Font Tools . Parliamo di griglie e per l’esattezza di griglie “with modular scale & vertical rhythm”. Qui non sarete in grado di selezionare font o colore ma sarete guidati nella selezione del giusto spaziamento in funzione della dimensione, insomma è più facile da vedere qui che da spiegare.



